Mobile Forms
Basic improvements to mobile forms, with the intention of a larger overhaul of UX/UI work to follow.
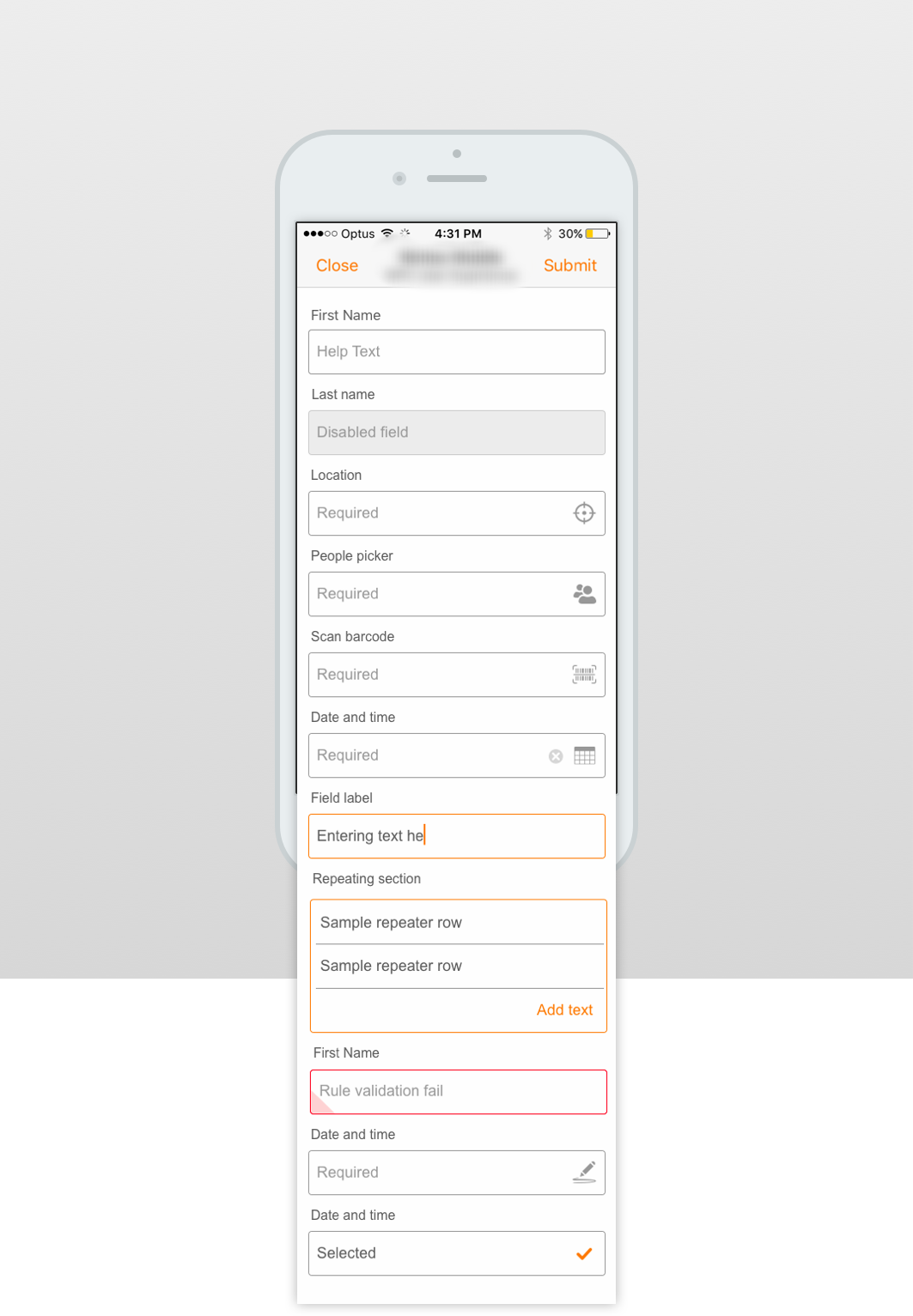
Before
After
Mobile form research
Researching best practice form design.
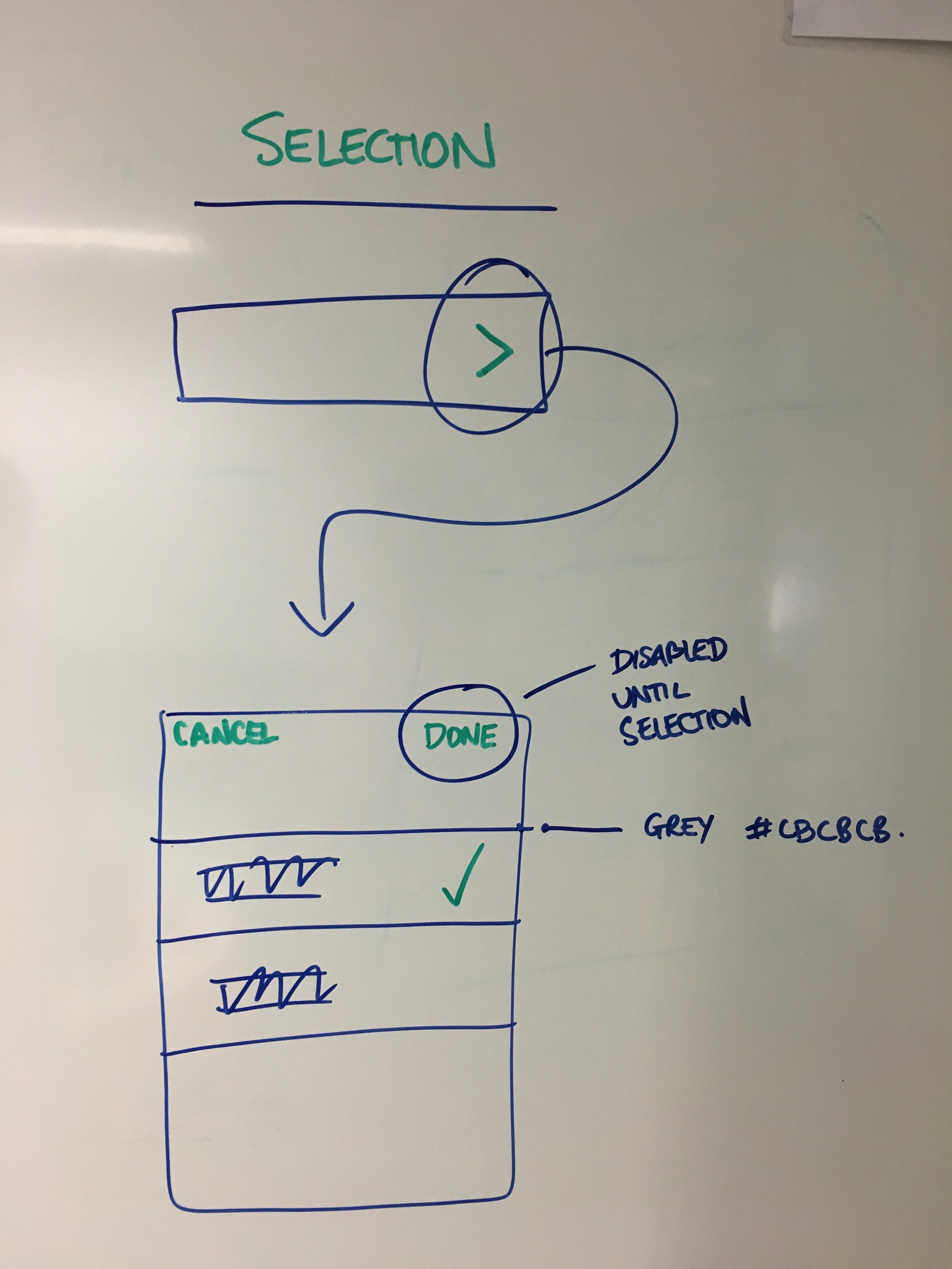
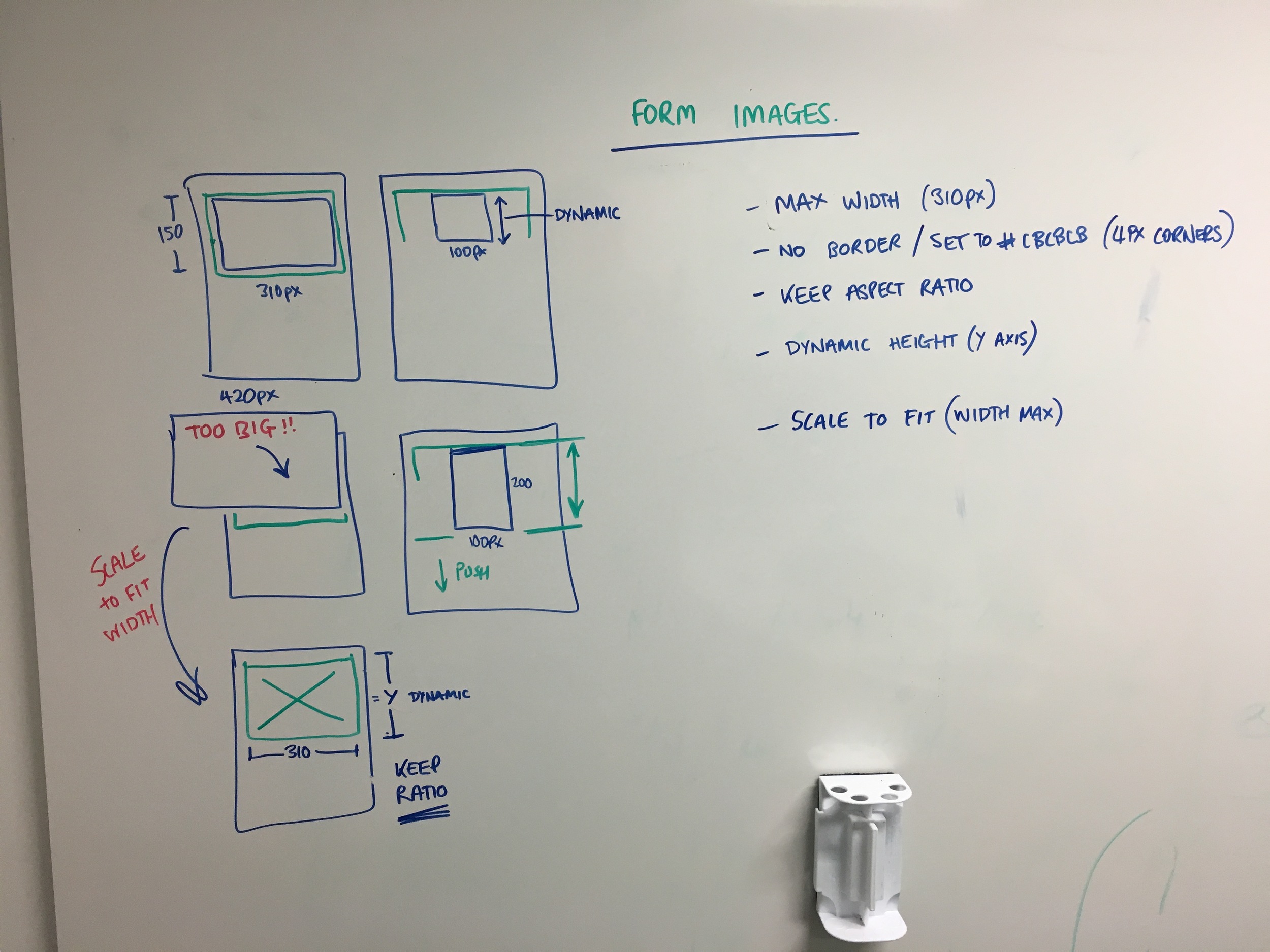
Collaborative sketch session
A team sketch up session was conducted where we took a deep dive into the current form experience noting any usability issues.
Suggested improvements were documented and prioritised. These were discussed with the development team in terms of what was possible for the next release.
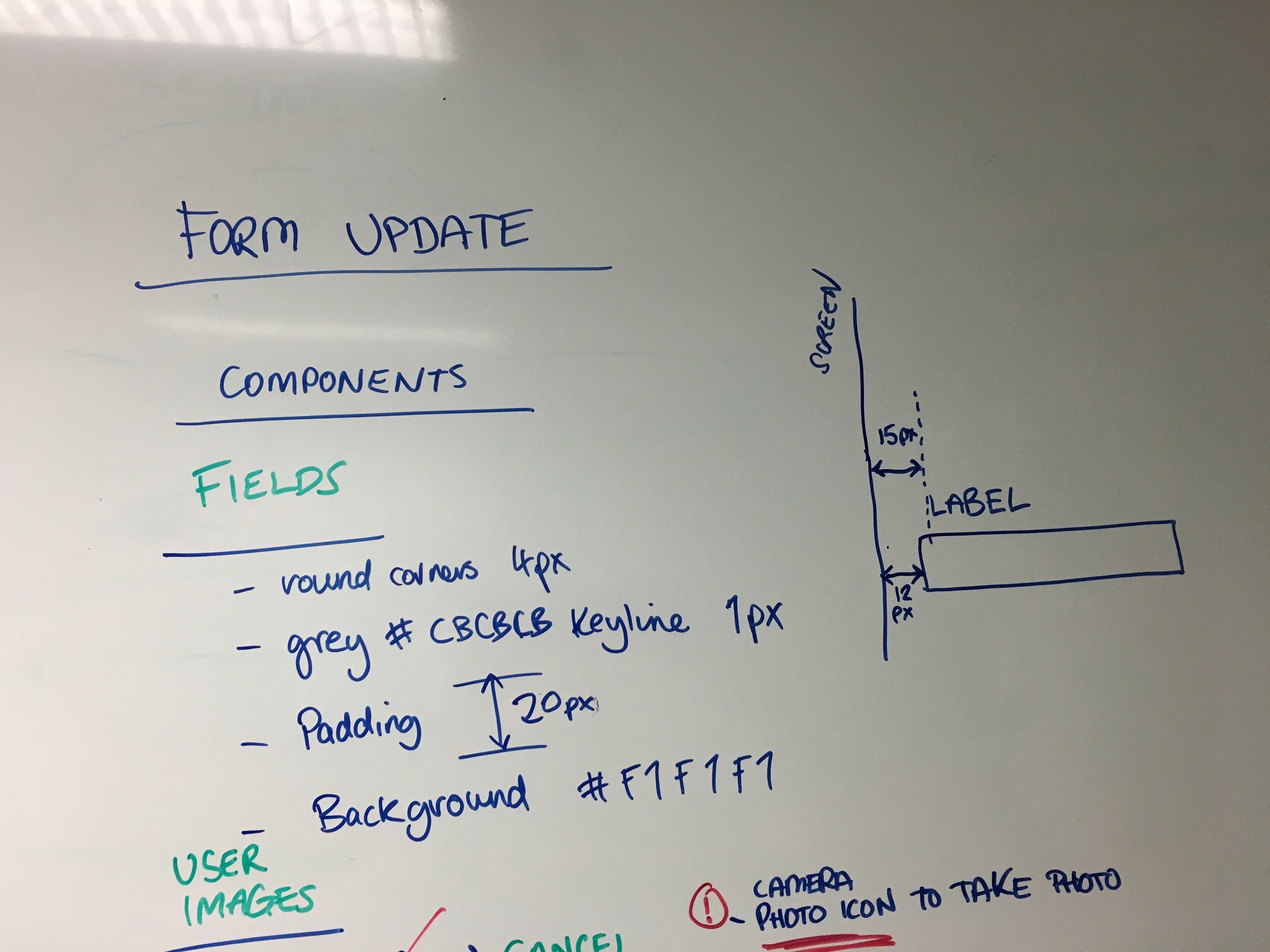
Design approach
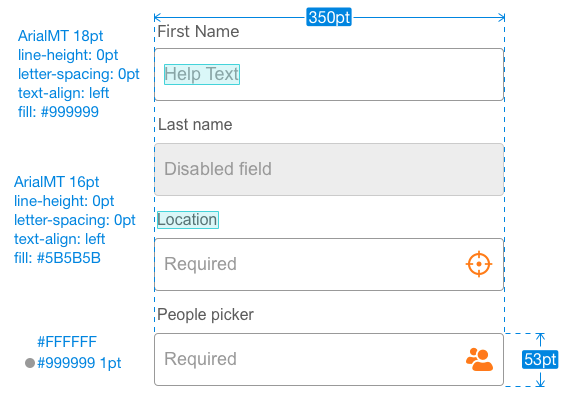
Annotated specs were provided to the development team. We looked at padding, typography and tested designs for legibility.
Final design and assets
After approving the design we compiled a list of assets for the new form for delivery to the development team.