FINDING THE RIGHT CUSTOMER
THE CHALLENGE
When searching for a customer spans multiple systems, tools and processes it gets a little messy. Finding the correct information can be slow, complicated and frustrating. Our goal was to simplify the customer search experience into one convenient place, with the following functionality in mind:
View and compare data across multiple databases
Identify potential risks with onboarding a new customer
Quickly shift views from customer to customer
Display the ‘best view’ through data cleansing and ensure data fit for intended uses
MY ROLE
I led the design of the Customer Search Project in early 2017 through to 2018. I helped the team implement a test and learn culture as well as a UX operating model that would scale over time.
DESIGN PRINCIPLES
INCLUSIVE DESIGN
We embraced inclusive design to encourage varying ideas and new perspectives. This was achieved through the involvement of diverse individuals inside the team working on the design process.
COLLABORATION
I introduced sketching workshops and low fidelity prototyping as a lean way of working that enabled quick adjustments. This fostered a greater sense of ownership by the team, not just the designers.
ENGAGEMENT
I moved all notes, sketches and designs to an easily located central point of truth. This improved cross-collaboration between co-located teams and helped developers and engineers access design assets on the go.
TEST AND LEARN
I conducted regular face-to-face and remote research sessions with potential users. I then conducted card sorting, usability testing and surveys to get a better understanding of our users' needs.
What happened
Face user testing with participants in the CX lab
Recruited users from relevant customer segments
Persona evaluation and task based learning
WIREFRAMes and sharing our work
Designs were kept as wireframes throughout the discovery phase. This allowed for quick adjustments and made sure we kept alignment across co-located teams. Wireframes and prototypes were shared openly. This meant any issues or concerns were identified early and communicated back to the design team.
Wireframes helped us make adjustments faster.
Once we had alignment would could create higher fidelity screens.
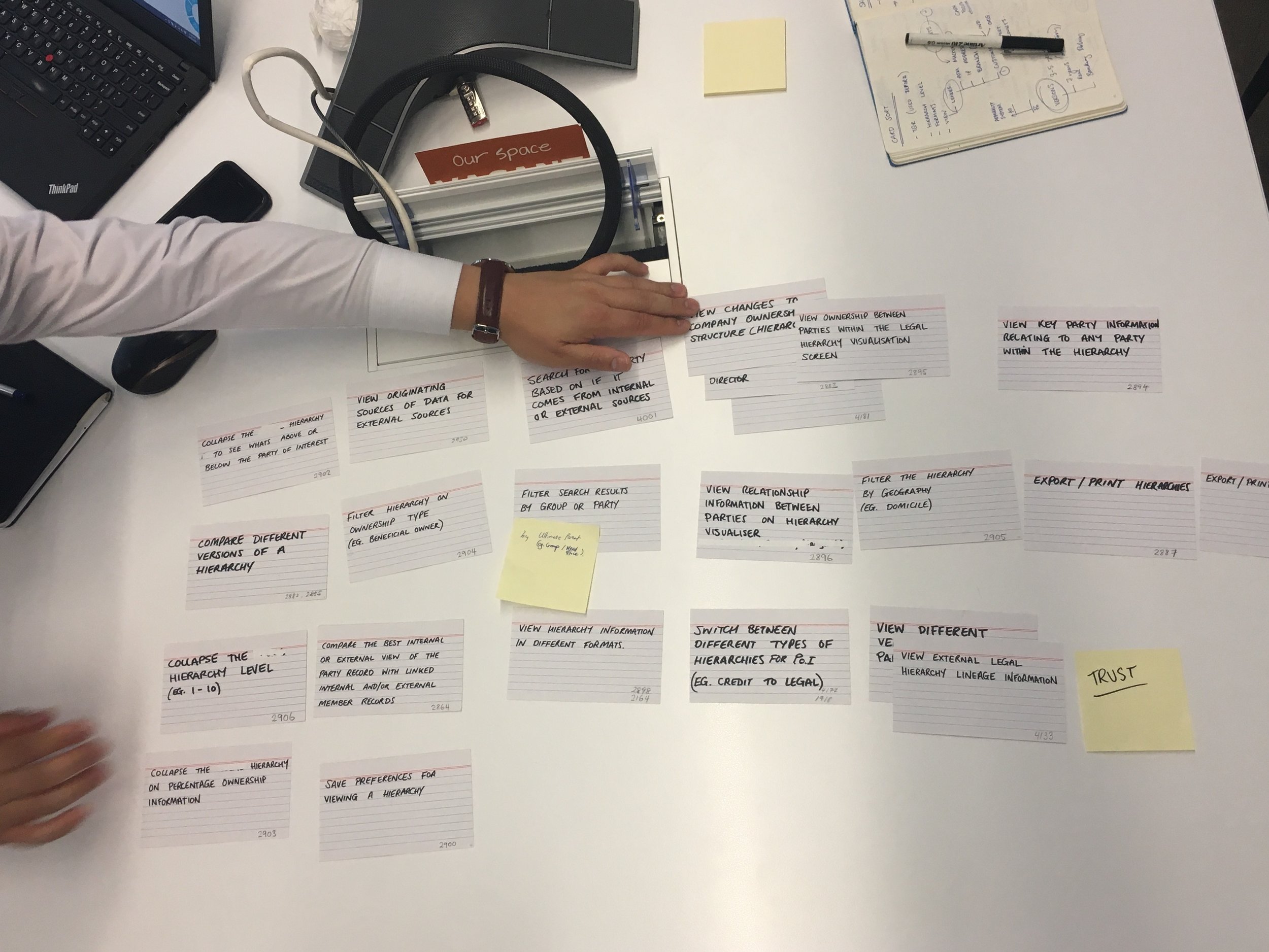
PRIORITY CARD SORT
Pain points were identified and features were mapped against a MVP to determine 'must-haves'. This helped us gather insights and identify problematic areas.
EMPATHY MAPPING
We used our product personas to facilitate an empathy mapping exercise where we ran through hypothetical scenarios highlighting pain points.
After the initial card sort I asked participants to draw an a MVP line anything above the line was a must have.
We mapped Jira issues to our user journeys.
white boarding + SKETCHING WORKSHOPS
Discovery work was conducted in squads via sketching workshops before we moved forward with high fidelity design in Sketch.
White board workshop
Sketches
High Fidelity
THE OUTCOME
“NOT ANOTHER TOOL”
What we uncovered was a little surprising. Creating a new search product or as our participants put it 'another tool' wasn’t what they needed. Rather, they required a simple and more comprehensive search experience inside their existing tools.
Success is not final, failure is not fatal
We certainly didn’t get everything right. But our approach and evolving team dynamic enabled us to address concerns quickly as they appeared. We went from being slow and divided to embracing a human centred design approach.